Rocket-Nginx 是 WordPress 快取外掛 WP Rocket 的 Nginx 規則設定,使 Nginx 能夠直接提供先前快取的文件給瀏覽者,而無需呼叫 WordPress 或任何 PHP 程式。
Rocket-Nginx 還會添加標頭來快取 CSS、JS 和圖片,以減少對 Web 伺服器的請求,來利用瀏覽器的快取達到網站速度的提升。
最早 (2018 年) 這個配置是由 Maxime Jobin ( @maximejobin ) 創建,現在是由 SatelliteWP 負責維護,依這個狀況看起來至少不會爛尾。
Rocket-Nginx 設定之前的工作
先停用 WordPress cron 作業並建立一個由主機端真正的 cron 作業。
wp-config.php 文件裡增加一條變數:
define( 'DISABLE_WP_CRON', true );主機端新增一個 cron 作業,每 10 分鐘自動執行一次 cron 作業 (以 RunCloud 為例):
*/10 * * * * /RunCloud/Packages/php81rc/bin/php /home/runcloud/webapps/rocket-woowp-tw/wp-cron.php &>/dev/null安裝 Rocket-Nginx 程式
cd /etc/nginx-rc
git clone https://github.com/satellitewp/rocket-nginx.git從 Rocket-Nginx 2.0 版本開始,必須產生配置文件,若要產生預設配置,必須重新命名已停用的 ini 檔案並執行配置生成器:
cd rocket-nginx
cp rocket-nginx.ini.disabled rocket-nginx.ini
php rocket-parser.php這將產生一個 default.conf 文件,這文件包含在所有網站中的配置,如要更改預設配置,可以編輯 ini 檔案並在檔案底部新增另一個部分。
然後,在 Nginx 設定檔中,必須包含產生的設定,例如你的網站 Nginx 配置位於 中 /etc/nginx/sites-available,則需要變更配置。
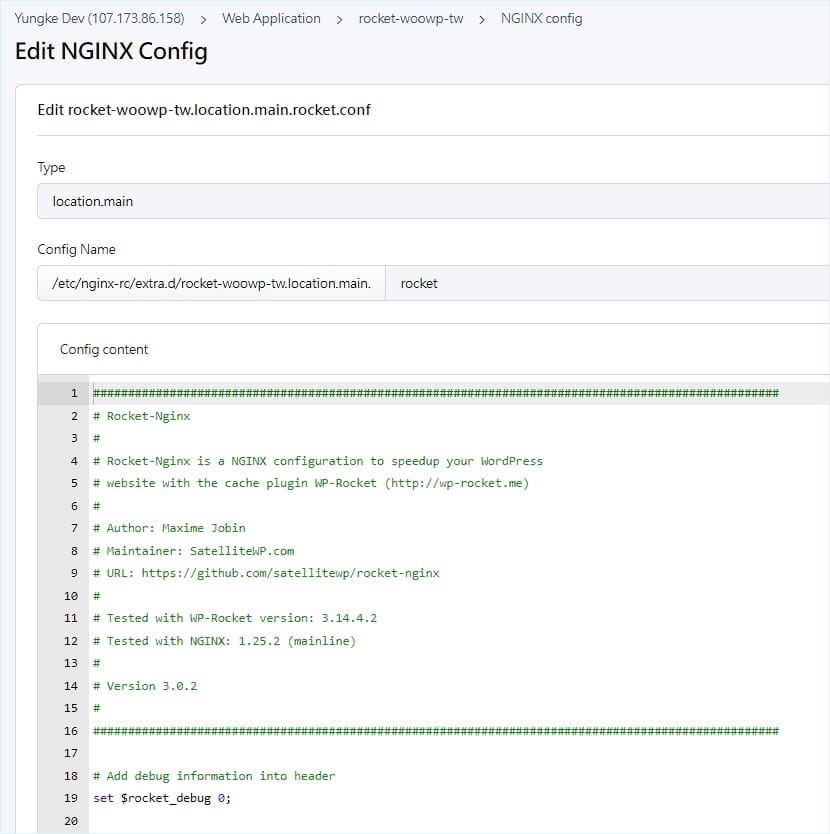
以 RunCloud 為例,將新生成的 default.conf 文件內容貼到 Edit NGINX Config 內。

測試:
nginx -t重新載入 Nginx:
service nginx reload自定設定
使用預設的設定就可以,無需進行任何配置。
但是,也可以編輯一些你想要的設定。
打開 rocket-nginx.ini 文件去修改。
編輯 ini 檔案後,必須再一次執行生成器重新產生 Nginx 設定檔:
php rocket-parser.php偵錯
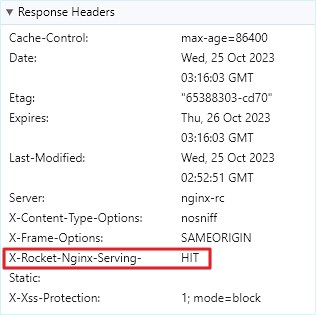
Nginx 設定好之後,如何知道 Rocket-Nginx 是否正確的運行:
可以打開 Chrome DevTools F12 開發者工具,檢查 Response headers 標頭。

詳細的標頭說明,請參考 Github